企画提案~情報設計 / 親近感を促進させるようなストーリーづくり
■お客さまのご要望
・業務内容や社員、社風などの情報を充実させることで、学生に親近感や共感を抱いてもらいたい。
・企業理念の決済サービスの提供を通じた社会貢献をするという思いに共感してもらえる仲間を探したい。
・前年度よりもエントリー数を増やしたい。
■ヒアリング(抜粋)
・ビューカードさま自身は、新しいことにチャレンジするという社風と、チームワークを活かして業務を進める社員が多いという個性を持つ。
・「お堅い」「体育会系」という企業イメージで見られてしまうことがある。
■コンセプト提案
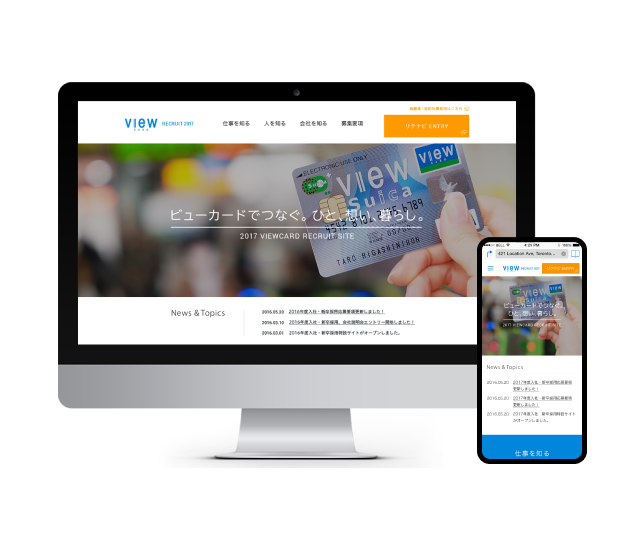
「ビューカードさまが持つ、人柄の良さを伝えられるようなサイト」をメインコンセプトに設定。表情のある写真を多用するといったデザイン面での工夫や、企業の雰囲気を正しく伝えられるようなインタビューを掲載し、親近感や共感を足掛かりにエントリーに結び付けられるようなストーリーづくりの提案を行いました。

■デザイン提案
ビューカードさまからのご要望も踏まえ、サイト全体のトーン&マナーの方針は「元気・ポップ・親しみやすい」としました。
・元気で明るいポップなイメージは、好奇心旺盛な学生にとってわくわく感を抱かせることができる。
・わくわく感により退屈せず、楽しんでサイトを巡回してもらえるため、自然と情報を刷り込ませることができる。
・同時にビューカードの持つ人柄の良さ、明るさ、親しみやすさがより引き立ち、好印象を持ってもらえる。
これらの方針に基づき、デザインを2案作成。
(左)A案:浅く、広く構成(イラストメイン)
①画面構成:トップページに全体の要素を広く浅く表示。トップページだけでサイトの全体感が分かる。
②メインビジュアル:イラスト。テイストによって、ビューカードさまの人柄・雰囲気を表現できる。
③ナビゲーション:上。最も一般的なフォーマットで、安定感・安心感がある。
(右)B案:3つの入り口構成(写真メイン)
①画面構成:トップページに3つのメインコンテンツの入り口を大きく設け、コンテンツの内容、それぞれの導線を分かりやすくさせる。
②メインビジュアル:写真。サイトの向こう側にちゃんと人がいる感じが伝わる。人物の顔はアイキャッチがとても高い。
③ナビゲーション:横。目新しさ、オシャレ感がある。再度に固定されるので、コンテンツを邪魔しない。使いやすい。
提案の結果、A案をベースに、B案が持つ写真要素を混ぜるデザインで採用いただきました。


ライティング / パッと見で離脱されないための工夫
■取材/ライティング
アンケートから書き起こしただけの“嘘くさいインタビュー”にならないよう、実際に対面取材を行いました。
掲載用テキストに起こす際は、クライアントの意向に沿いつつも、可能なかぎりインタビュー対象者の人柄が現れるような口語体(話し言葉)の柔らかさを残すよう気を付けました。文語体(書き言葉)に直し過ぎてしまうと、情報の羅列になりがちで読み手の印象に残らないためです。
また、スマートフォンを日常的に多用する新卒世代に対する、適切な文量・リズム感にも配慮。いくら良いことが書かれていても、パッと見で「読むの面倒」と思われてしまったら、すぐに離脱されてしまう可能性があります。そこで、全体の文量ほか、話のリズム、次の行間までのまとまり感などスマートフォンでの閲覧のしやすさも重視しました。
デザイン / ユーザーを迷わせないサイトづくり
■撮影
撮影は、事前に絵コンテを準備。プロのカメラマンとの意思疎通を図り、デザイン方針からブレないよう撮影ディレクションを行いました。
■デザイン①
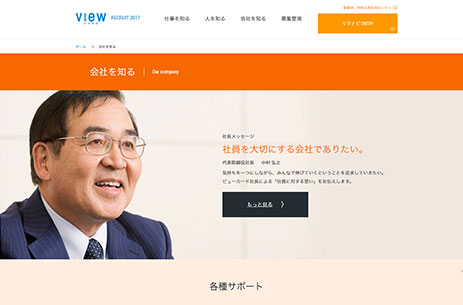
ユーザーが迷わずサイトを巡回できるよう、ページの主要となるコンテンツ「仕事を知る」「会社を知る」「企業を知る」のそれぞれに「メインカラー」を設けました。ページ配下にもコンテンツごとのメインカラーを引き継ぐことで、ユーザーがどの箇所にいるかを認識させやすくし、興味を途切れさせることなく巡回できるような分かりやすいデザインを目指しました。
また、ページ全体に色が増えることで全体的に明るくなり、一定の落ち着いたトーンを保ちつつも活発なイメージのあるサイトになりました。ビューカードさまのコーポレートアイデンティティ(CIカラー)を元に配色しているので、企業イメージを保持した上でのデザインを成立させています。


■デザイン②
ターゲットである学生の利用を想定した“スマホファースト”とするサイト作りを行っています。極力画像フォントは控え、デバイスのフォントをメインで使用。グリッドデザインを採用することにより表示崩れを抑え、スマートフォンでも読みやすく、きちんと整列された印象を与えるデザイン作りを目指しました。


コーディング / スピーディーに納めるための、効率的な管理
■ HTML/CSS モジュール管理
レイアウトに不自然な箇所が生まれないようにモジュールの管理を徹底し、全体で使いまわしているパーツのレイアウトがページことで違うことが無いようにしました。
■ javascript ラッピング化
オブジェクトによるラッピングをすることで、使いまわせるコードを実現しました。さらに、ラッピングすることでページ毎で必要な処理だけを実行するようにしてページの読み込み速度を軽減させる工夫をしました。
■ スケジュール管理
さみだれ式に修正が発生した際、修正した部分をさらに修正かけるような進め方ではタイムロスを生んでしまいます。そこで、あるていど修正内容を溜めておき、同じ箇所の作業をまとめて対応をするという無駄を省く作業を心掛けました。


ご評価
■株式会社ビューカード S.K.さま
学生や社員、さらには取引先さまからも内容が充実していてわかりやすいと好評を得ています。
■株式会社ビューカード Y.M.さま
以前の採用サイトは、少し古いデザインでページ幅が狭く写真も小さく、視覚的な印象が弱いことを課題に感じていました。今回のリニューアルでは、デザインの刷新や写真の充実に加え、スマートフォン対応、階層構造のフラット化によりエントリーまでの導線を改善しました。また、親近感を感じられるインタビュー記事によって、これまでよりも会社の雰囲気が伝わる内容に改善できたと思います。結果、実際の採用エントリー数も昨年より伸ばすことができています。
URL: http://www.viewcard.co.jp/recruit/
Related SERVICE
関連するサービス
Related WORKS
関連する実績